With their recent algorithm update in August 2023, Google looks at core vital metrics as a ranking signal even more strongly. Sometimes, your SEO score can be great, but the user experience can be an issue, which lowers your site’s ranking potential. If you have the “clickable elements too close together” message for mobile, you will need to clean that up to improve your SEO rankings.
So, what exactly is this message in Google Search Console? How do you figure out what the issue is? After finding the problem, how do you fix it? Finally, how do you validate the fix and see a rebound in SEO traffic?
Here is the complete guide to fixing the clickable elements too close together message in Google Search Console.
What Does the Message Mean / How Do You Figure out the Issue?
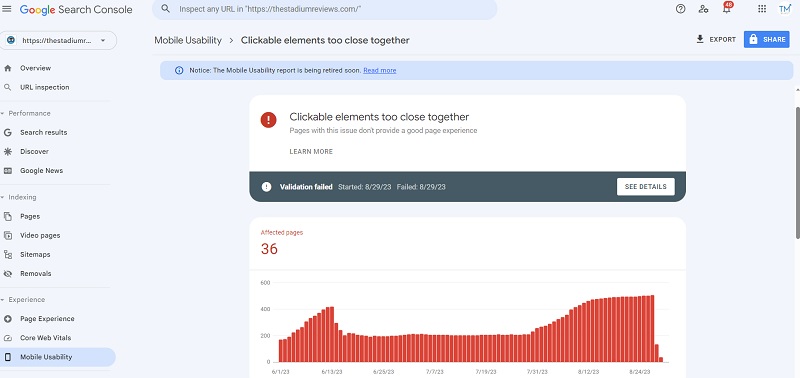
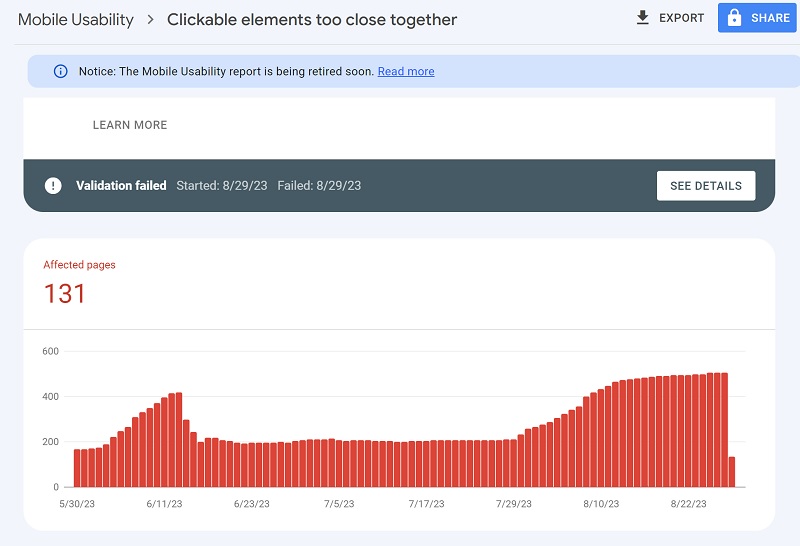
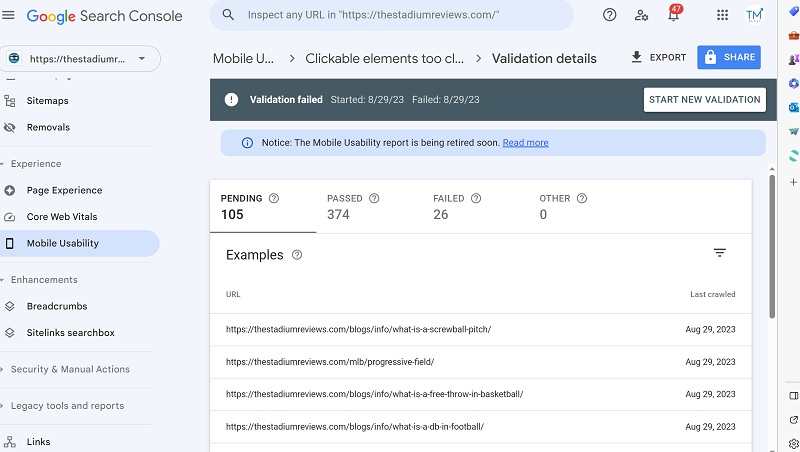
In Google Search Console, you will see a report highlighting any errors on your site under Mobile Usability. In the above picture, I have a steady rise of pages with this problem, which means I must address it. When you click into the report, Google will display a handful of URLs with these issues according to the last time they crawled your content.
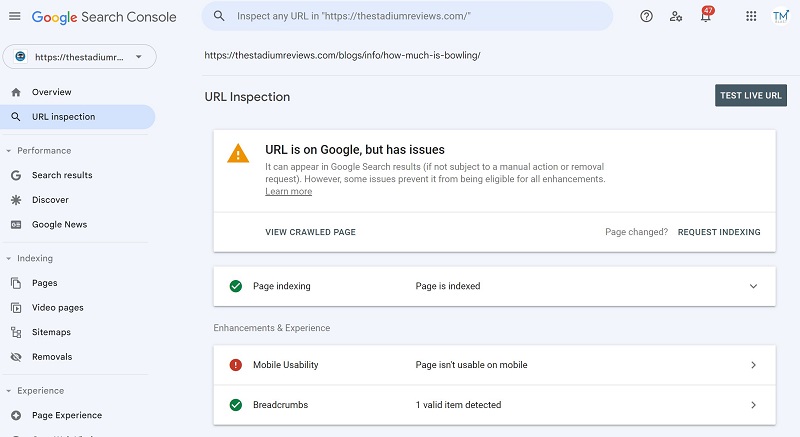
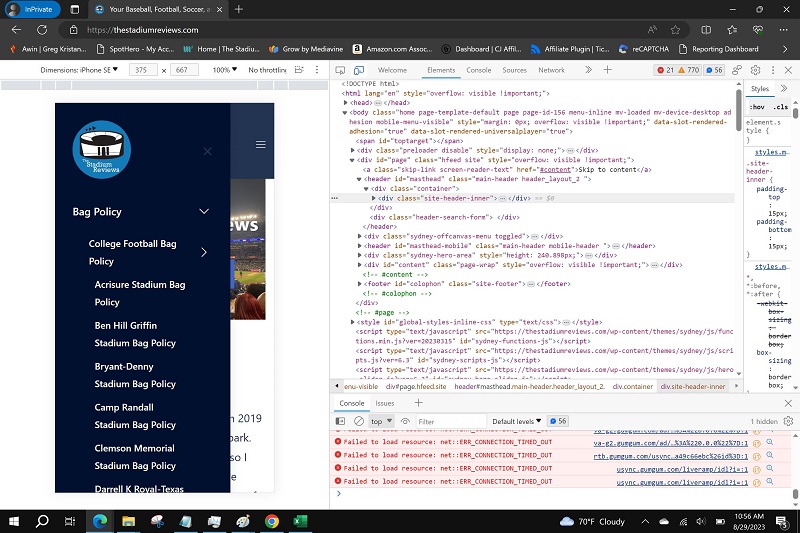
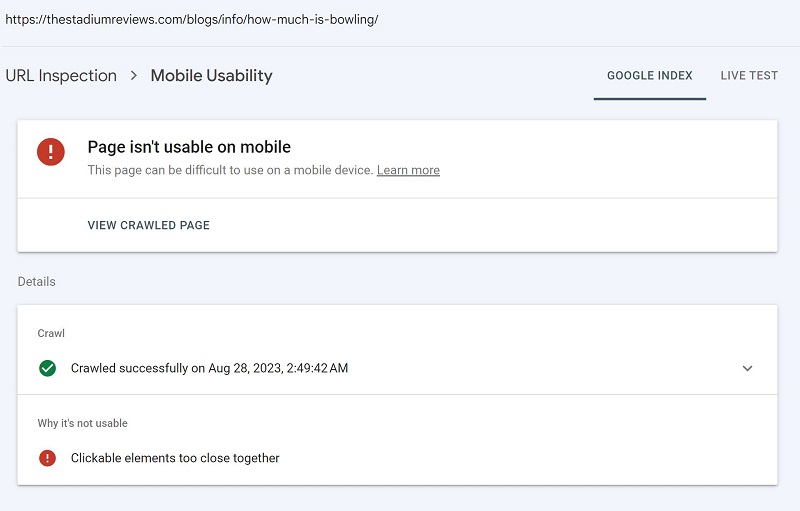
For example, I took one of the sample URLs with an issue and opened up the URL inspection tool. This page was crawled a few days ago, and (Google), had a problem with the mobile usability report. When you click on that report, you will see the message that the elements are too close together. For example, Google highlighted that my navigation menu items were too close together. Below is a screenshot showing what that looked like using the Microsoft Edge inspection tool. As you can see, the navigation links are very close together, which is the problem that Google highlights.
As a note, I chose to use an iPhone viewpoint to see the pain points a user on mobile will have via how difficult it will be to click on these items. After looking at this view, I realized that my menu elements were way too close to each other.
How Do You Fix the Problem?
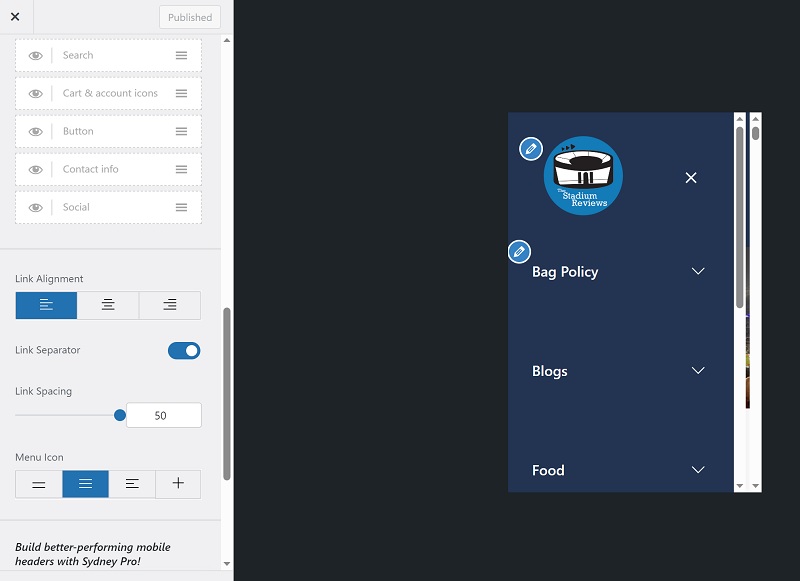
The primary way to fix this problem in this example is to increase the spacing between your menu items for mobile users. I took it a step further and removed the secondary items to make it easy for users to use the site. To fix the problem in WordPress, I went to my theme and did the following steps.
- Theme
- Theme Edit
- Customize Header
- Mobile Header
- Link Spacing –> Set to 50 (As a note, I chose 50 to make it as big as possible for mobile to quickly fix this issue. You can play around with the spacing, but mine was defaulted to zero, which was causing the problem)
How Do You Validate the Fix?
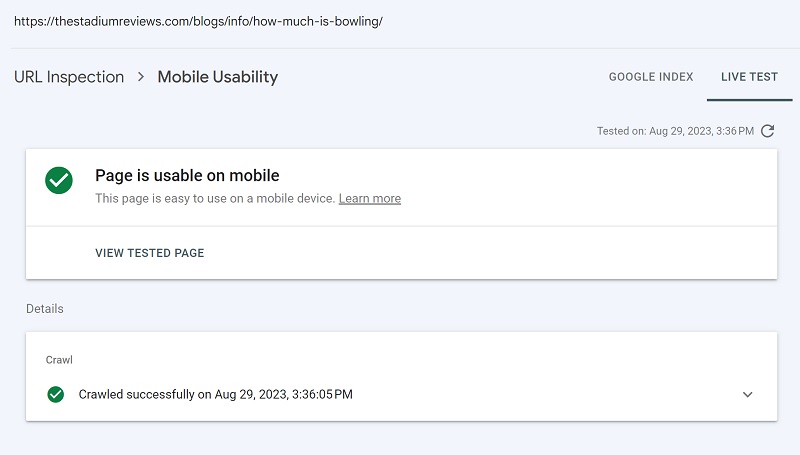
After you change the line spacing in your WordPress (or whatever CMS) theme, you want to validate the fix. First, you want to clear your cache within your system to flush out the old design and bring in the new. Second, you want to return to Google Search Console and test a few pages with this issue. If they have this issue, you want to click on “live test” to see if that mobile issue goes away.
Below are two images showing the before and after.
Before
After (Clicking on Live Test)
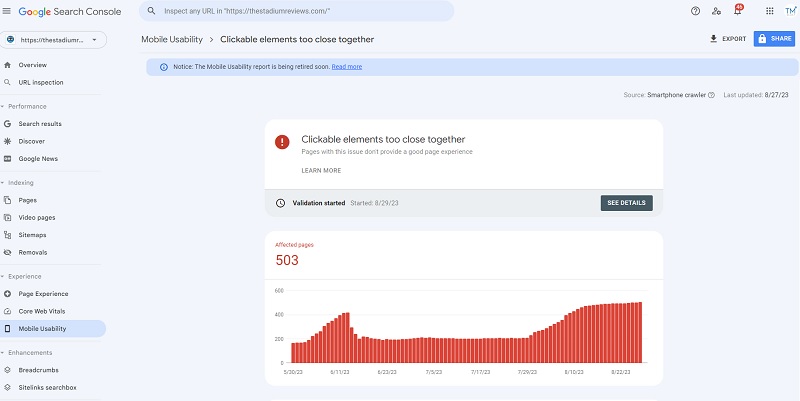
As you can see above, the live test illustrates that the mobile issue is no longer present. Since this was a one-off test, I need Google to review their report again. Head into the clickable elements too close together and click on validate fix. The process will start, and you should see a report within an hour or two of the validation. Below is the image showing I went from 503 to 131 via affected pages. That is a 75% cleanup just from this one step.
Also, it is worth noting that as of writing this blog post, Google still has to go through 105 URL’s, and only 26 failed the test.
When Will Your SEO Traffic Return from this Fix?
During an algorithm update, you have a better chance of seeing a quicker rebound in lost traffic from fixing this issue since the algorithm is running. However, if you make this fix and there is no algorithm update taking place, you can assume your traffic will recover in a week or so, assuming this was your only issue.
What are the Next Steps?
I will check back in via Google Search Console to ensure that the URLs continue to look clean over the next week. Getting to 100% clean URLs via mobile is the goal, so I will address any one-off issue on a case-by-case basis. However, the navigation menu already had a 75% fix, which means the bulk of the problem was already handled.
If you are looking for a Free SEO Audit, please get in touch with me. Using Google Search Console to review issues like this is something that I handle via the SEO Audit report. As a New York SEO Expert, I’m constantly checking SEO issues and staying current on problems like this. Since the middle of August, I have seen an increase in these errors and a very slight decrease in organic traffic from the algorithm update. Therefore, I prioritized this work to fix the issue (holding off on creating new content) to ensure Google has no problems with my content.
Greg Kristan, owner of TM Blast, LLC and The Stadium Reviews, LLC, has over 10+ years of SEO experience. He was also the SEO Manager at edX and was a contractor for Microsoft Bing Ads. Today, he works on optimizing local, national, and international company websites to rank higher in search engines through SEO. Finally, Greg has been featured on podcasts about his search experience and regularly updates his YouTube channel sharing digital marketing tips. Do you want to reach out to me about SEO help? If so, email me at greg@tmblast.com or call 877-425-2141